Understanding:
The aura:if tag in lightning is used for the conditional rendering of the code. It is similar in functionality to the if-else of any programming language. It renders the content within the tag if the isTrue attribute evaluates to true. To give the else part of the condition we use aura:set tag with a parameter called attribute and set it to else. Also to use logical expressions we can specify logical operators for complex expressions. As it is shown in the following code the logical expressions are used by using “and” or “or” operator followed by the expressions inside bracket seperated by coma.
Consider the code:
Controller:
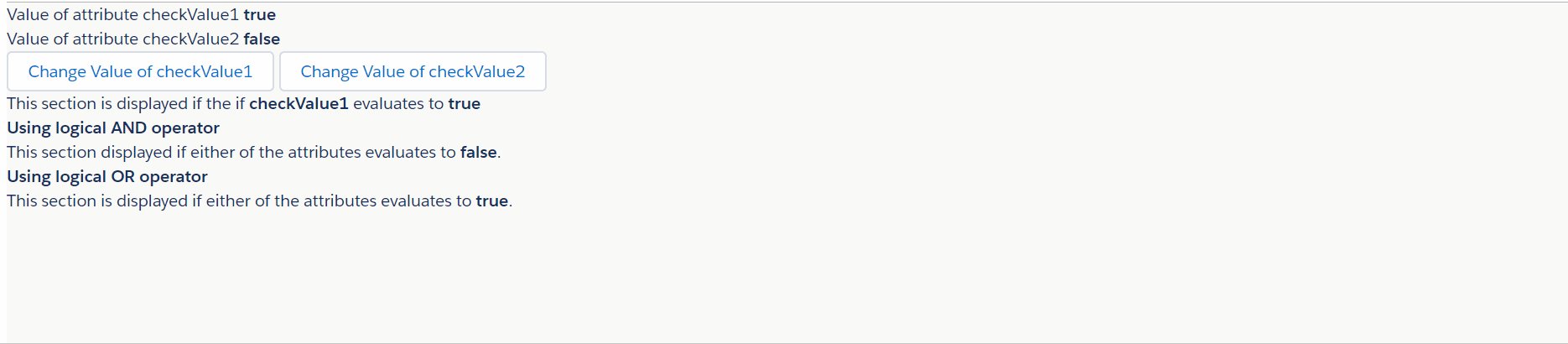
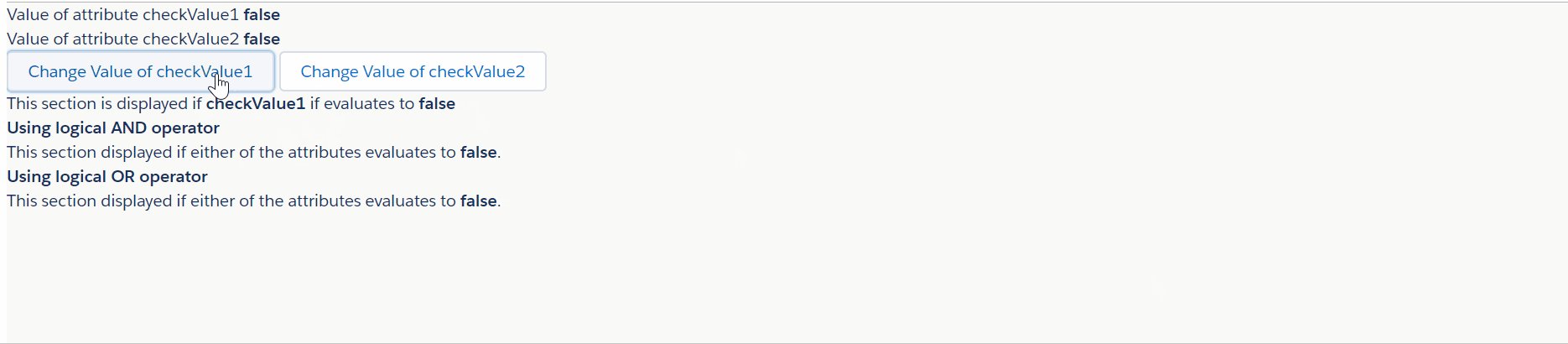
In the above example, the aura:if takes boolean atribute checkValue and evaluates it. When the value is true the section inside the aura:if will be displayed, otherwise the section in else part will be displayed. The button toggles the attributes value by calling the resetBoolean method and after the value is changed the aura:if rerenders the content.
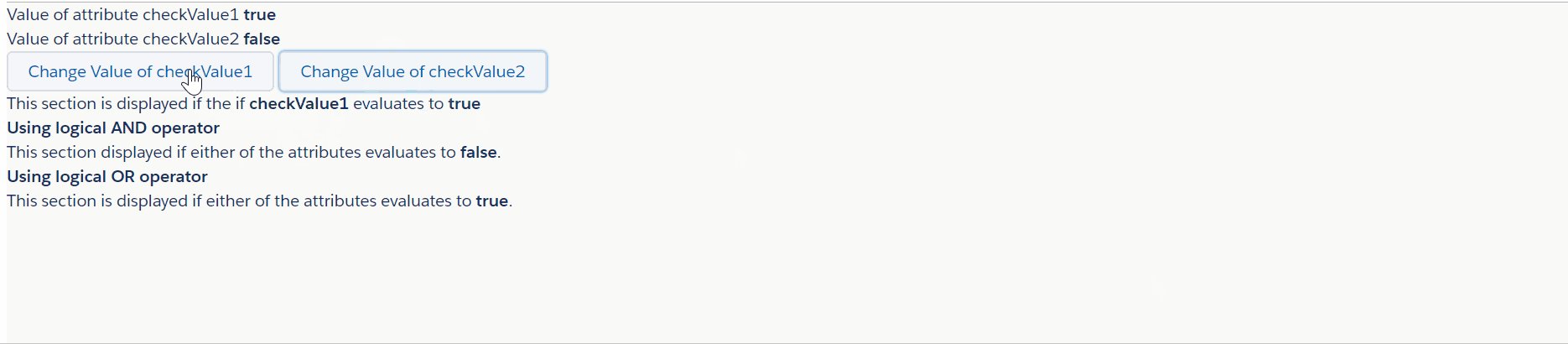
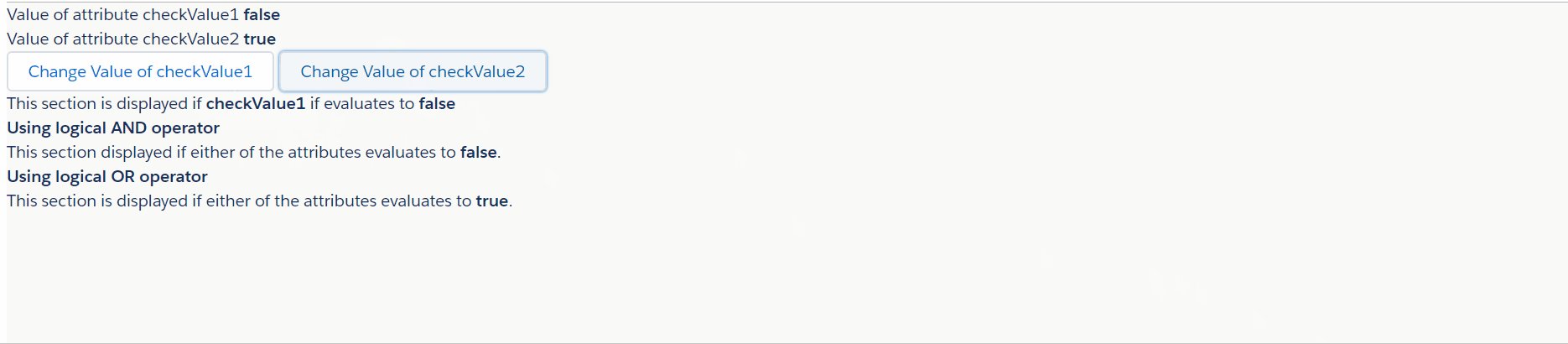
The output of the component looks like:

Try demo :