Step 1) First we create Lightning Web Component with name “linkToAnotherCmp”
- Click this link on how to create Lightning Web Component.
- Then, put this code into linkToAnotherCmp.html
Here, you see the difference between Aura Components and Lightning Web Component., In Aura Component, we use ‘colon’ in the tag.

And In Lightning Web Component, we use ‘dash’ in the tag.

- Put this code into lintToAnotherCmp.js
Here, we fire the event from Lightning Web Component to Aura Component. Instead of event.fire in an Aura Component, use the standard DOM Method, this.dispatchEvent(myEvent), in Lightning Web Component.
The first argument in the CustomEvent constructor set the name to be ‘txtChange’.
The second argument is an object that configures the object behaviour. In this object, we set the “detail” which is payload event. A handling component can read for data. In this case, we’re passing the “v”.And In variable(v), we set the “txtInput.value”.
Step 2) Create Lightning Aura Component with name “EventDemo”
- Put this code into EventDemo.cmp
Here, we link the Lightning Web Component and handle the event fired by LWC using “ontxtChange”.In LWC, we use “txtChange” name in CustomEvent constructor and when we handle the event we add the “on”.
- Put this code into EventDempController.js
Here, we get the value that fired by LWC using “event.getParam(‘v’)”.
Step 3) Create Lightning App with name “Demo”
- Put this code into Demo.app
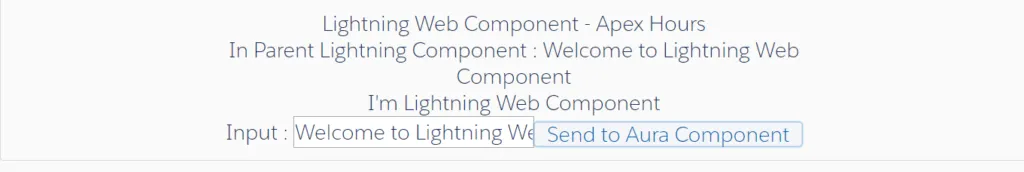
Step 4) Preview the Demo.app

We can call the Lightning Web Components into Aura Component and Lightning Web Components.
Note:- We do not call Aura Component into Lightning Web Components.




Can you provide the code ? i am not able to find the code in your post. It is urgent and Helpful to me.
Thanks in advance