Understanding Design resource:
The design resource is part of the component bundle which is basically used for the benefit of admins. To make some attributes available for the admins to use in tools like App Builder we need to add design attribute in the design component bundle.
For example: You have an attribute called Name in your component and you want that when the admin uses your component on a page he has to specify that attribute, then you have to create a design attribute of the same name in your design component. And when the admin drops your component on a page the attribute will appear for the admin to fill up.
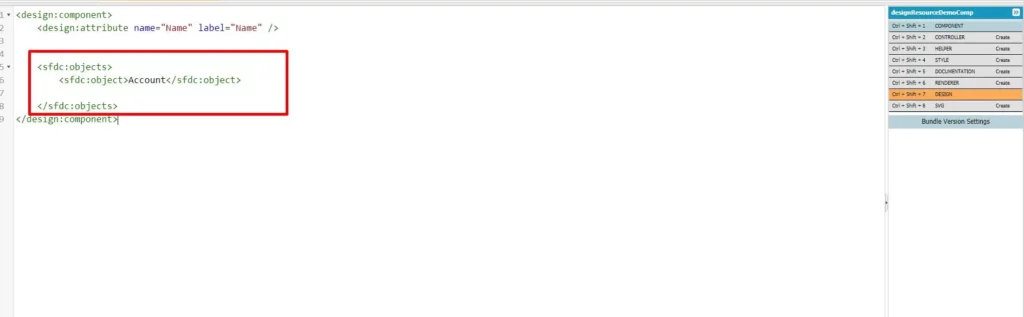
To explain this, We create a component and specify a design attribute to be available in the App Builder. Here’s the component:
The component contains Name attribute which is also specified as required. The component code used this attribute. Hence, It will not initialize until the attribute has been provided with a value.
Note: the component implements “flexipage:availableForAllPageTypes” interface so that the component is available for admin in App Builder.
Note that the name of the attribute matches with the name of the attribute in the component. Now since the attribute in the component is specified as required, therefore the admin has to provide this attribute.
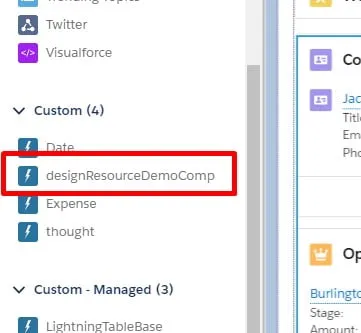
Take a look at the following image:

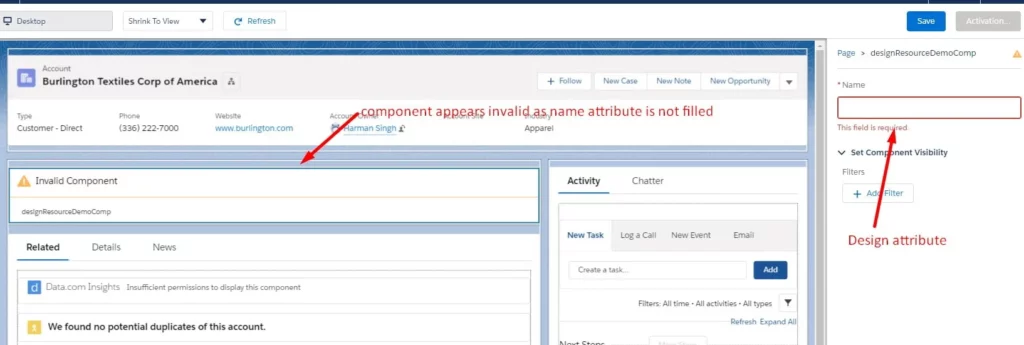
The component appears in the App builder. To open App builder, go to Account detail page of a particular account and then edit the page by clicking the setup icon. Now the admin can drag and drop this component on a record page. After the component is dropped on the record page it appears as follows:

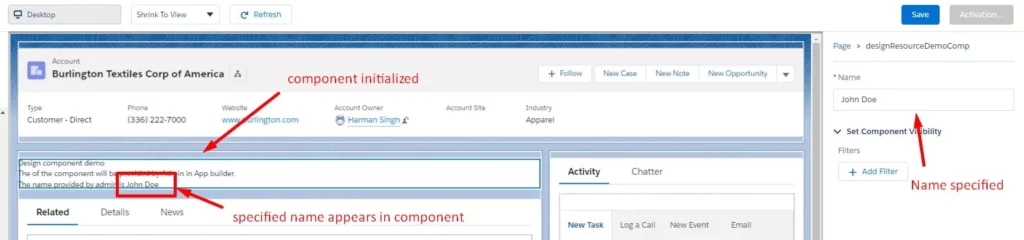
After Specifying the attribute the component will be initialized. Take a look at the following image:

In the above example we created a simple component to show how we can set attributes before a component can be initialized. We just displayed the name in the component. We can however use that attribute as per requirement and the use case of the scenario.
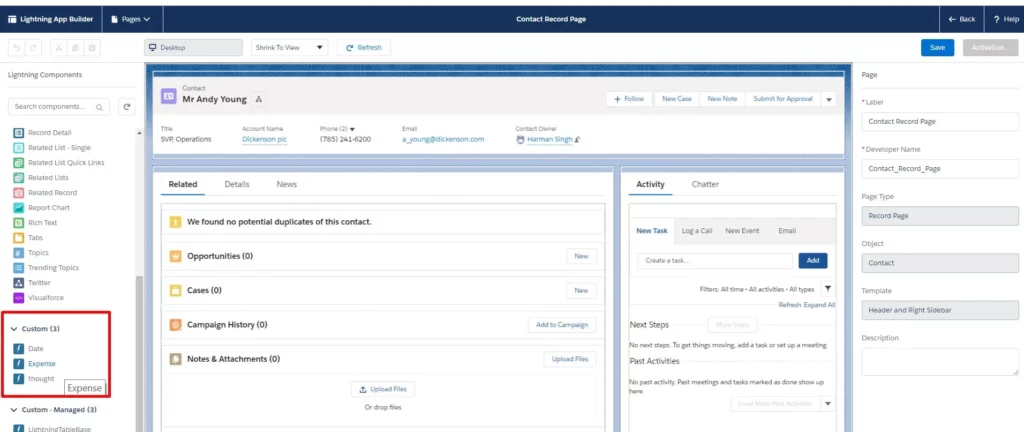
Note: We can also restrict our component to be available only on certain sObjects pages by adding sObject tags in design resource. Consider following image:

Now the component will not appear on any sObject record page except for Account. Following is the image of the contact detail page: